Which Two Changes Should You Make So The Photos Load Faster
Struggling with how to brand photos load faster on your website?
Images help you create a more engaging website, and so it's groovy to utilize them. But if you use a lot of images, you're at risk of slowing down your site if y'all don't optimize them, which is why information technology'south skillful that you're interested in learning how to make images load faster.
Thankfully, there are plenty of tactics that you can implement to speed upwards your images, with or without affecting their photo quality.
In this mail, we'll share a comprehensive guide on how to load faster the images that you lot employ on your website.
We'll kickoff past sharing six key tactics to speed up image loading. Then, we'll show you how to use two beginner-friendly WordPress plugins to implement these tactics on your WordPress site.
How to Brand Photos Load Faster: Six Functioning Strategies
In this first section, we're going to talk about the tactics that you tin can implement to make your images load faster on your site. Then, in the adjacent department, nosotros'll testify you how to implement all of these tactics on WordPress.
Y'all can recall of this department as the "theory" and the next department every bit the "actionable how-to".
If you're wondering what makes images load faster, keep reading! Here are the six tactics you can use to speed upwardly images on your site, ranked roughly in the order of their importance:
- Compress photos.
- Resize photos.
- Convert photos to optimized formats like WebP.
- Utilise a content delivery network (CDN) to speed upwards image download times (especially for visitors far abroad from your site's hosting).
- Lazy load images.
- Enable browser caching to speed up subsequent visits.
The first 3 tactics bargain with optimizing the epitome files themselves, while the latter three focus on optimizing how your website loads those image files.
Let'due south go through how these tactics tin can speed upwards your images' loading on WordPress.
1. Shrink Images
Photo pinch lets you shrink the file size of an paradigm without irresolute its dimensions. Compression works past removing redundant/unnecessary data and applying various algorithms to reduce the file size.
At that place are two types of compression:
- Lossless – a pocket-sized reduction in file size with no modify in quality.
- Lossy – a much larger reduction in file size, only there might be some loss in image quality. There are different levels of lossy compression – some might not fifty-fifty be noticeable to the human eye, while more ambitious algorithms might have a noticeable impact.
You tin learn more in our article nigh lossy vs lossless paradigm pinch.
For most websites, you'll be fine with lossy compression. Yet, if you're a photographer or in another industry where epitome quality is paramount, you might want to stick with lossless compression.
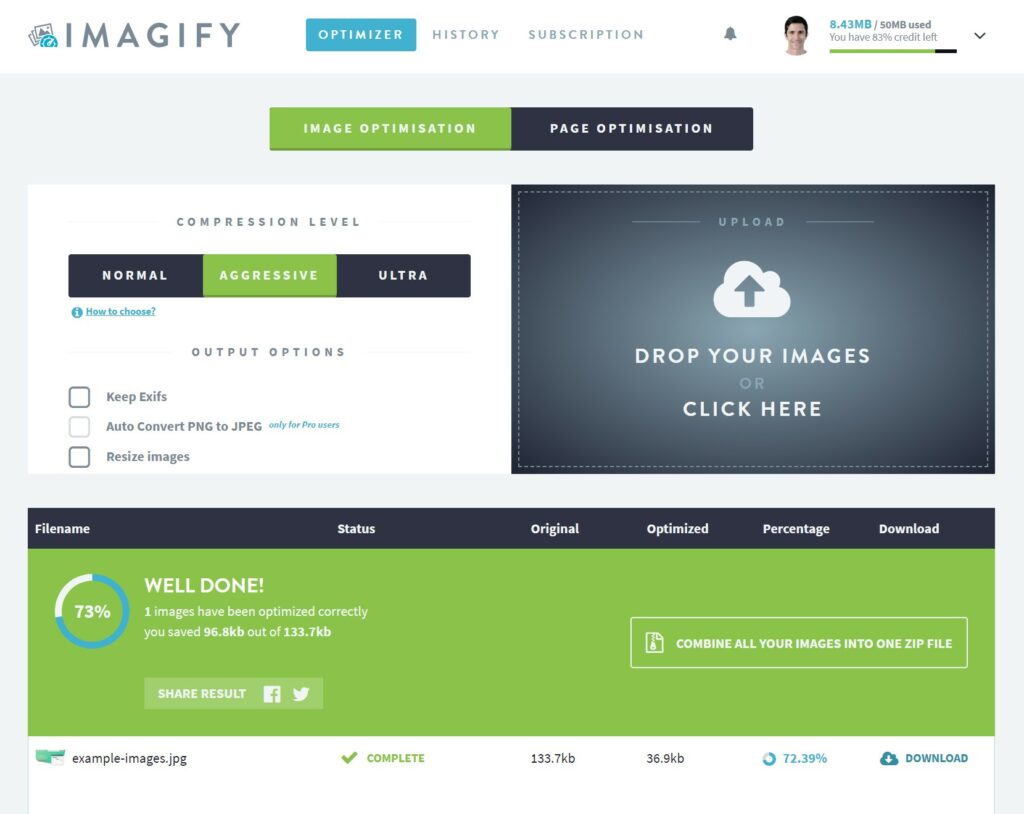
If you use lossy compression, y'all tin can accomplish some pretty impressive savings. For example, nosotros used Imagify to compress a unproblematic JPG paradigm. Imagify is a costless image optimization tool that we'll comprehend later in this guide.
After using lossy compression on the exam image, nosotros were able to shrink the size from 133.7 KB to 36.9 KB with very little modify in quality – that's a ~73% reduction in file size:

2. Resize Images
In a higher place, we told you that photo compression lets you change the file size of an prototype without changing its dimensions. But in most cases, you do want to change the image dimensions, which is where photograph resizing comes in.
All things equal, the larger an image'due south dimensions, the larger its file size volition be. And the larger the file size, the slower the images volition load.
For a website, you should try to resize images to the exact size yous're using. For example, if your site'due south content area is 800 px wide, you'll want to resize images to 800 px (or possibly double that to one,600 px to account for high-resolution monitors like Retina screens).
How big are the savings? Here's a quick exam example where we merely resized the image without adding any compression:

If you combine compression with resizing, you tin reach some pretty incredible reductions in image size. For example, later compressing the resized image with Imagify, we shrank it even farther to 101 KB.
Then just by resizing and compressing the paradigm, we dropped it from 380 KB to 101 KB with pretty much zero change in quality (assuming y'all're displaying it on a website).
3. Convert Photos to WebP
WebP is a modern image format from Google that can offer smaller file sizes than JPEG or PNG without any loss in quality.
On average, WebP images are 25-34% smaller than comparable JPEG images and 26% smaller than comparable PNG images.
To benefit from these size savings, you tin can convert your images into WebP when y'all upload them to your WordPress site.
To learn more about this format, check out our complete guide to WebP images.
four. Use a Content Commitment Network (CDN)
A CDN is essentially simply a global network of servers all around the world. If you configure your WordPress site to use a CDN, you can host all of your site's photos (and other static files) on this network of servers.
Then, visitors to your site volition exist able to download photos from the network location that's nearest to them instead of needing to download them straight from your site'due south hosting server.
Past reducing the physical distance that the image files need to travel, they'll load faster for your visitors.
A fast CDN is especially useful if your website's audience is spread across a wide geographic surface area, like multiple countries or continents. Nosotros suggest reading our in-depth article on what a CDN is and how it works to learn more.
Nevertheless, if your website only targets people in a specific geographic location (similar your local city), and then you might non discover much improvement in epitome load fourth dimension using a CDN.
5. Lazy Load Images
Lazy loading your WordPress site'southward images can limit the bear upon that your photos accept on your site's overall load times.
Substantially, lazy loading lets you lot wait to load images that are outside a visitor's visible viewport. Instead, your site will only load the images "just in time" equally a visitor starts scrolling down.
This will lead to faster initial load times, even if y'all accept a lot of images on the page.
half-dozen. Enable Browser Caching
Browser caching won't make photos load faster the start fourth dimension a person visits your site. But it will speed upwards image loading instantly for subsequent visits.
How? Well, browser caching lets you tell visitors' browsers to store your site'due south images on the visitors' local computers (in the browser cache).
Once the company downloads the image(s) on their first visit, they'll be able to load those images from their local browser cache on subsequent visits, which will pb to faster load times.
How to Speed Upward Image Loading With WordPress Plugins
At present, let's become into how you tin can implement the half dozen tactics to load images faster on your WordPress site.
You'll just demand ii plugins to set everything upward:
- Imagify – you'll apply this to optimize the image files themselves.
- WP Rocket – you'll utilize this to optimize how your website serves those image files to visitors.
Imagify – Compress, Resize, and Convert to WebP
Imagify is an easy-to-use WordPress plugin that can handle the first three optimization tips on our listing.
Once you configure information technology, it will automatically optimize all of the images that yous upload to WordPress using the following tactics:
- Compress images using lossless, moderate lossy, or aggressive lossy algorithms.
- Resize images to certain max dimensions.
- Convert images to WebP and serve them to visitors.
You tin besides majority resize and shrink your site's existing photos with a unmarried click.
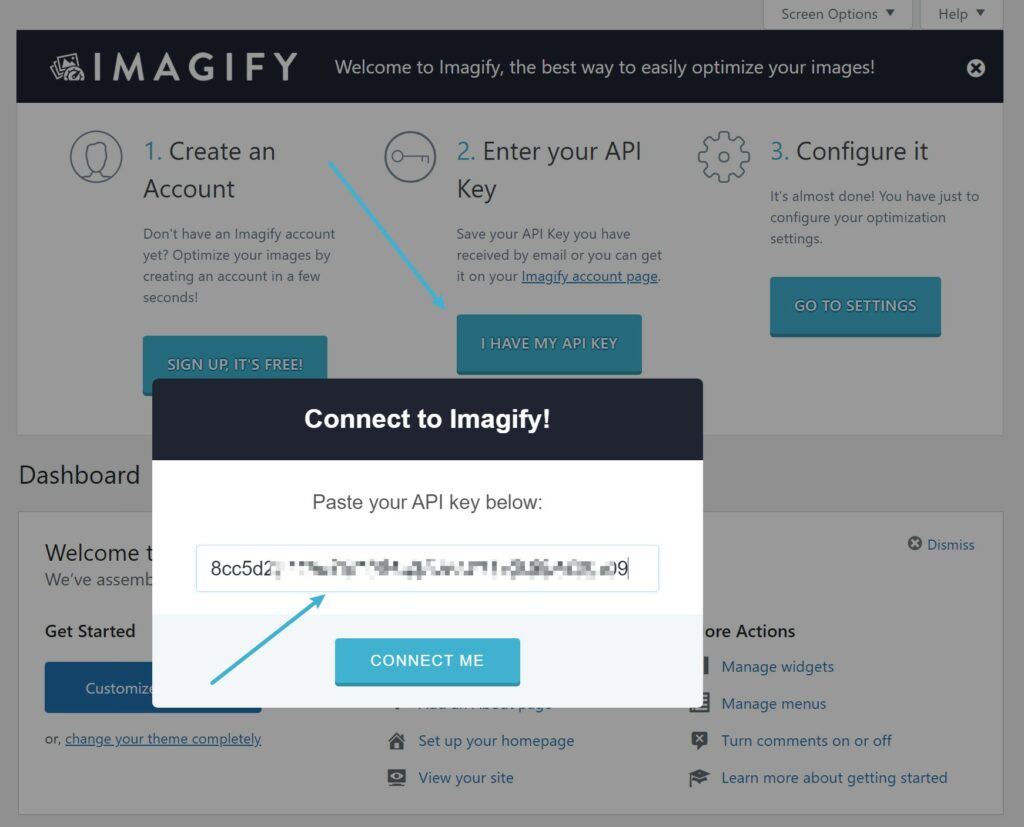
To become started, install and actuate the free Imagify plugin from WordPress.org. One time you activate the plugin, it will prompt you to enter an API key, which lets yous connect your WordPress site to the Imagify optimization service.
To get your API fundamental, you can register for a complimentary Imagify business relationship. You'll exist able to optimize twenty MB of images per month for gratuitous forever (~200 images per month).
If you need to exceed those limits, the paid programme costs $four.99/month for 500 MB (~5,000 images) or $9.99/calendar month for unlimited usage. You can use the paid plans on unlimited WordPress sites.
Once you have your API primal, you tin can paste it in the box and click Connect Me:

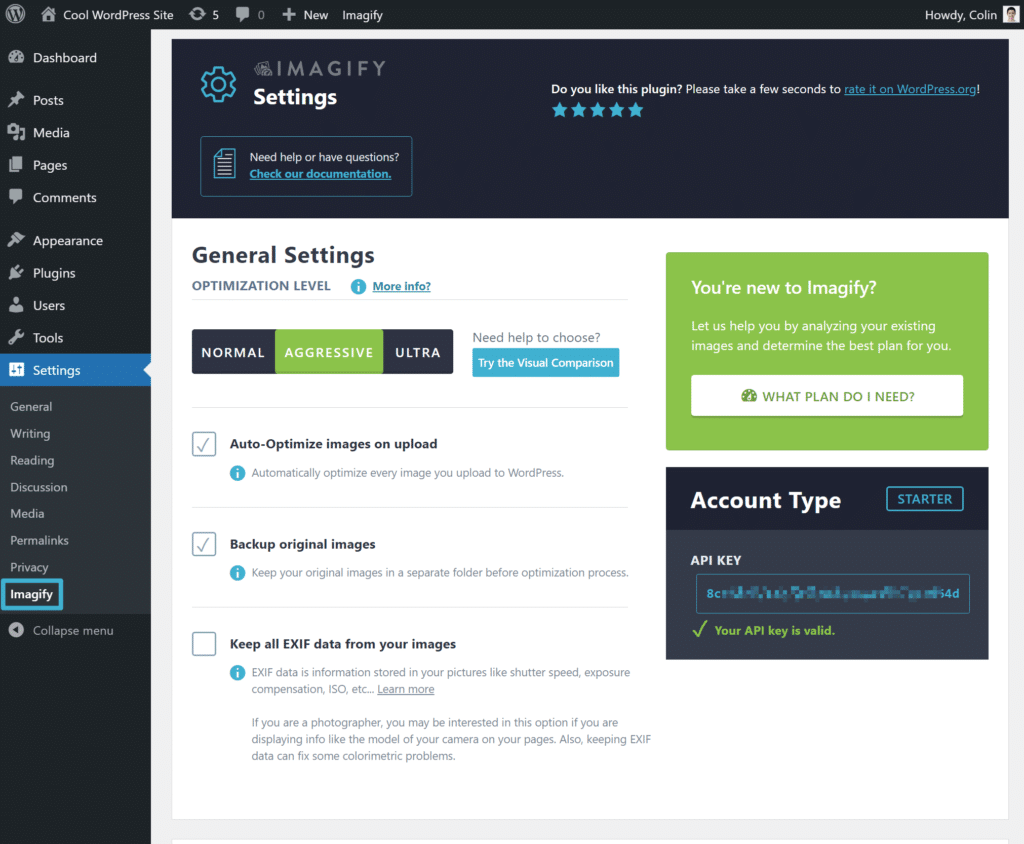
Then, go to Settings → Imagify to configure your image optimization settings.
At the superlative, yous tin can choose your desired compression level. There'south also a visual comparison to aid you lot test dissimilar levels:

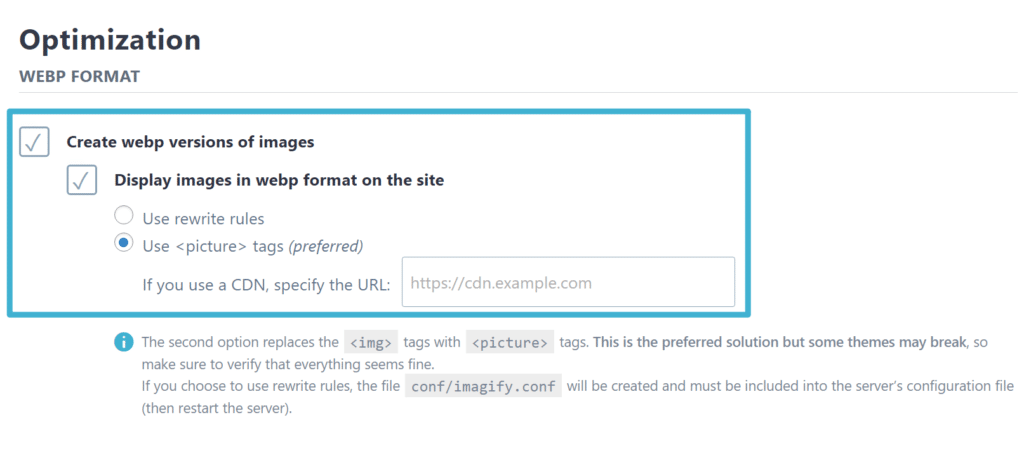
If you lot scroll down, you can accept Imagify automatically catechumen images to WebP and display them to visitors. For WebP images, nosotros recommend using the <picture> tags method:

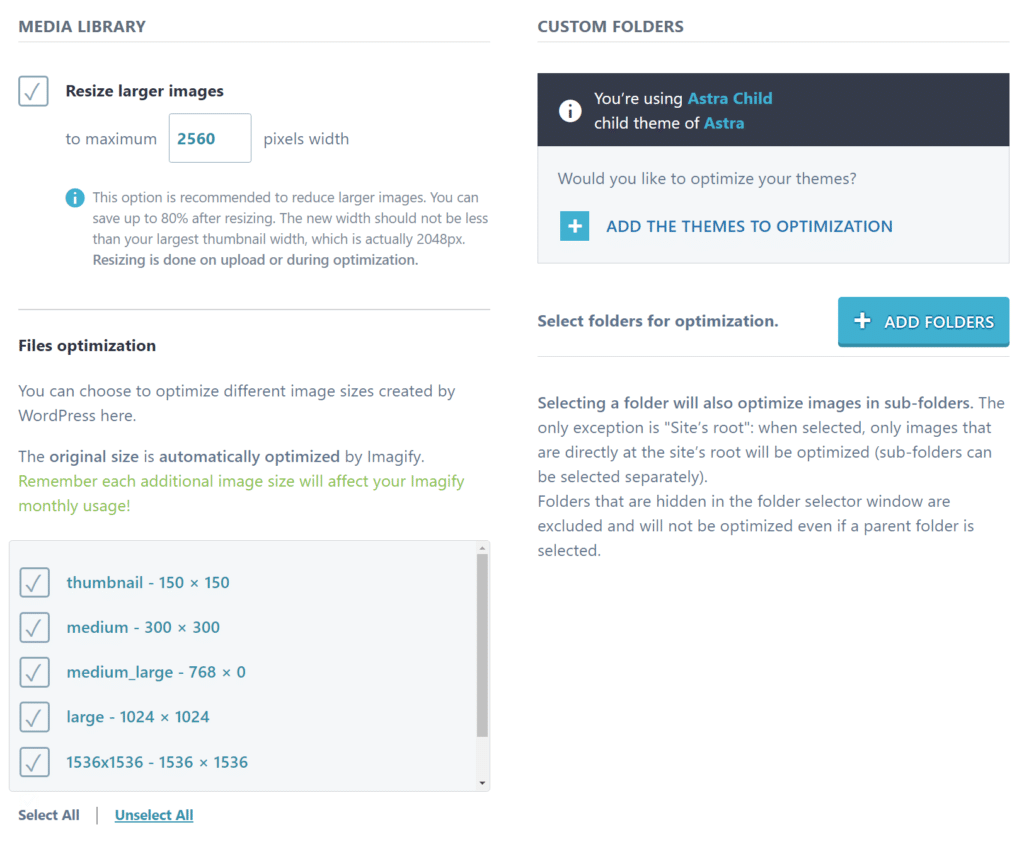
Beneath that, y'all can tell Imagify to resize large images to a sure max dimension (based on width). Again, we recommend setting this to the width of your site'due south content surface area (or maybe double that if y'all want to offer higher-resolution images for Retina screens):

And that's it! Imagify will now automatically optimize all of the new images that yous upload to WordPress.
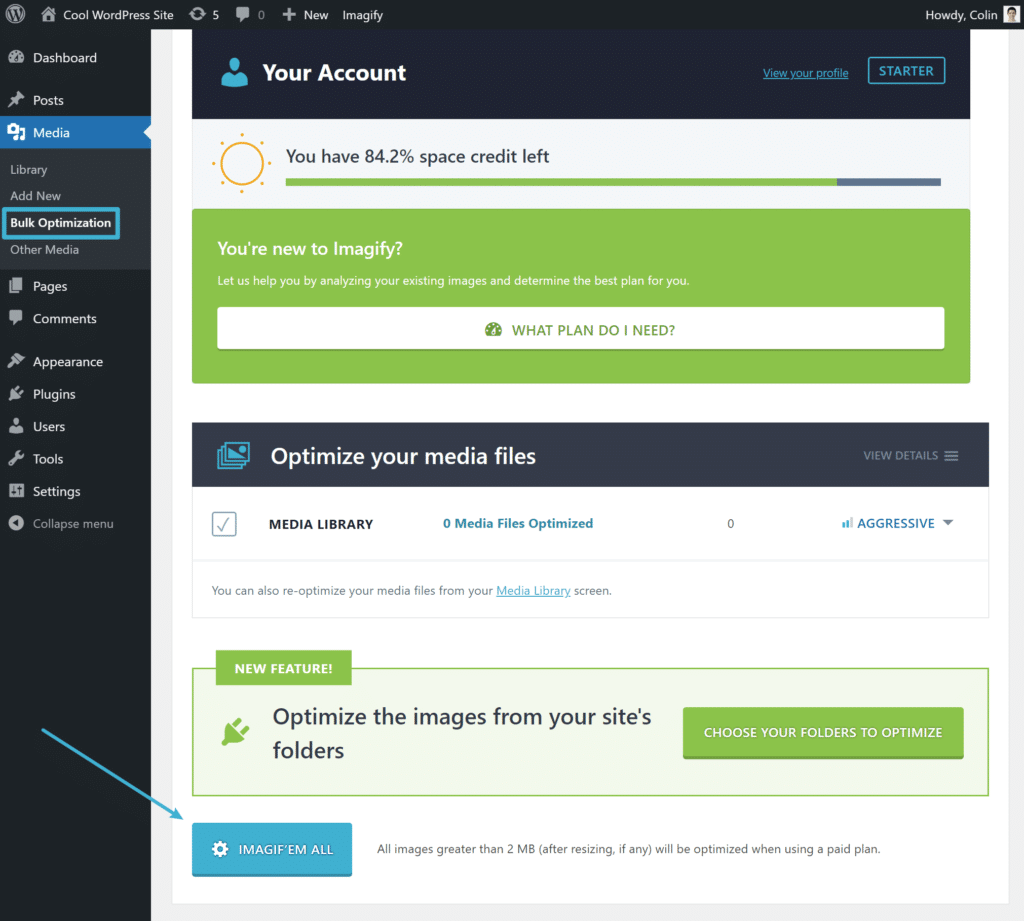
If you lot have a lot of existing images on your site, you tin can have Imagify bulk optimize them by going to Media → Majority Optimization:

WP Rocket – Browser Caching, Lazy Loading, and CDN
WP Rocket is a full WordPress functioning plugin that can speed upwards your entire site and implement the other photo optimization tactics that we discussed. This includes:
- Implementing browser caching.
- Lazy loading images.
- Connecting to a CDN.
Beyond that, it can also help with non-paradigm performance improvements such as page caching, lawmaking optimization, and lots more than.
To set it upwards, you'll first want to purchase and install WP Rocket.
As soon as you activate it, it will automatically enable page caching and browser caching. To access the other settings, go to Settings → WP Rocket in your dashboard.
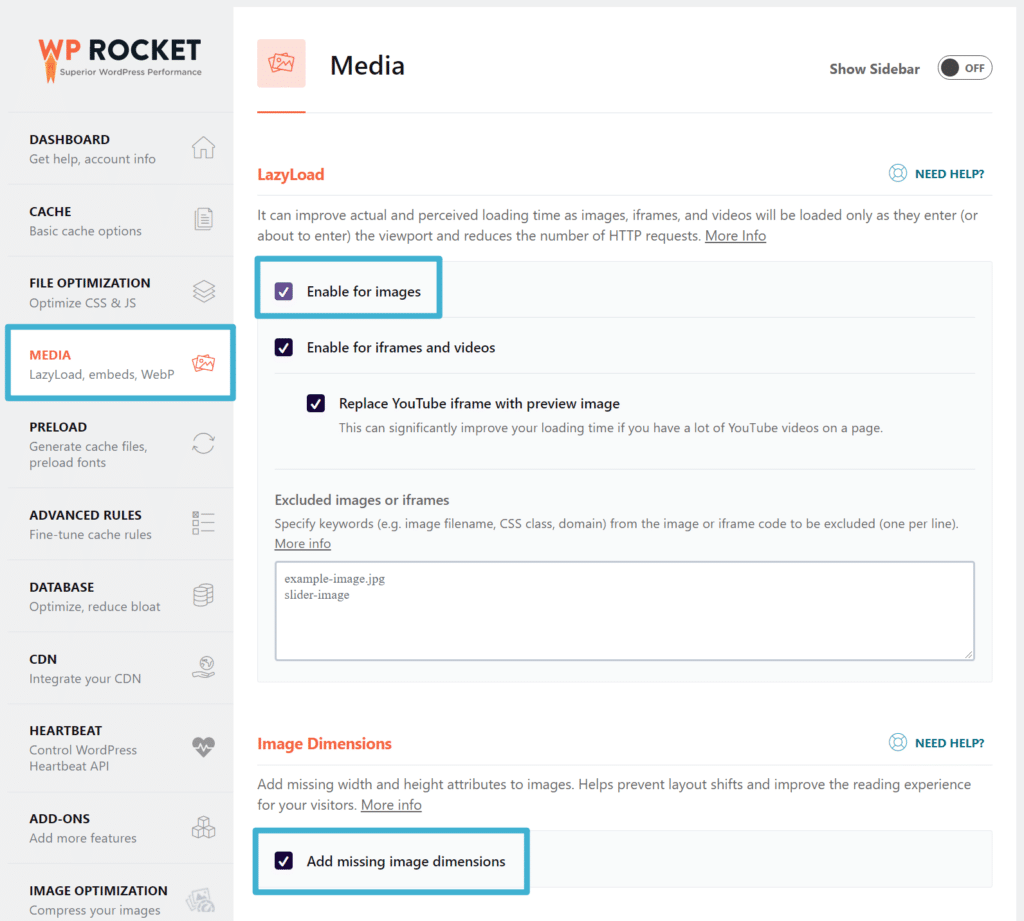
To enable lazy loading, you can go to the Media tab and cheque the box to lazy load images (and videos, if desired). You can likewise have WP Rocket add together missing paradigm dimensions, which is some other useful optimization tip:

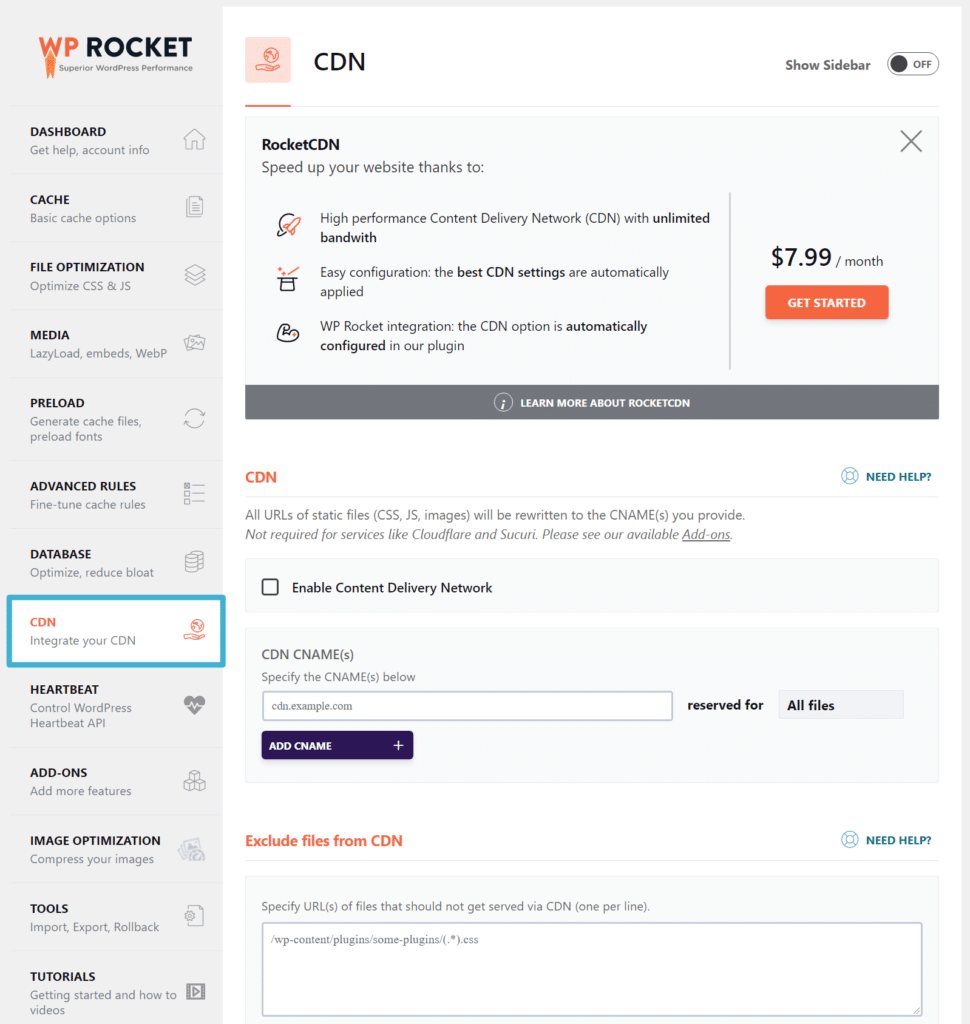
To set a CDN, y'all tin can get to the CDN tab. The easiest way to get started is to employ the RocketCDN service, which costs just $7.99 per month for unlimited bandwidth. Or, WP Rocket can also assist you lot integrate with other services such every bit Bunny CDN, KeyCDN, or StackPath.

If you do use a CDN and y'all configured Imagify to serve WebP images using the <picture> tags method, you'll demand to get back to Imagify's settings (Settings → Imagify) and also enter your CDN URL in the WebP settings box.
Brand Your Images Load Faster Today
If you use a lot of photos on your website, information technology's important to optimize them so that your site loads apace.
In this post, we've covered a number of means to make photos load faster.
To start, y'all should optimize the epitome files themselves. With Imagify, you tin can compress, resize, and convert to WebP to ensure that your image file sizes are equally small every bit possible.
And so, yous can also use WP Rocket to optimize how you use and load images on your site with tactics like a CDN, browser caching, and lazy loading.
Do yous all the same have whatever questions well-nigh how to make images load faster for your WordPress site? Let us know in the comments!

Source: https://imagify.io/blog/how-to-make-photos-load-faster-wordpress/
Posted by: millercallynnusers.blogspot.com

0 Response to "Which Two Changes Should You Make So The Photos Load Faster"
Post a Comment